What Are OG (Open Graph) Tags? Why Should They Be Present on Our Website?
In this article, we delve into the critical importance of OG (Open Graph) tags for the visibility of our website on social media. We discuss what OG tags are, how to use them, and the impact they have on our website’s visibility. Let’s dive into the details.

Understanding OG (Open Graph) Tags
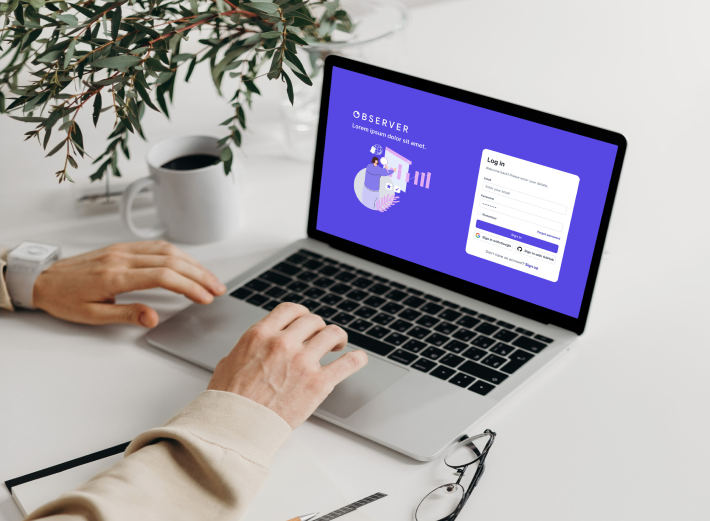
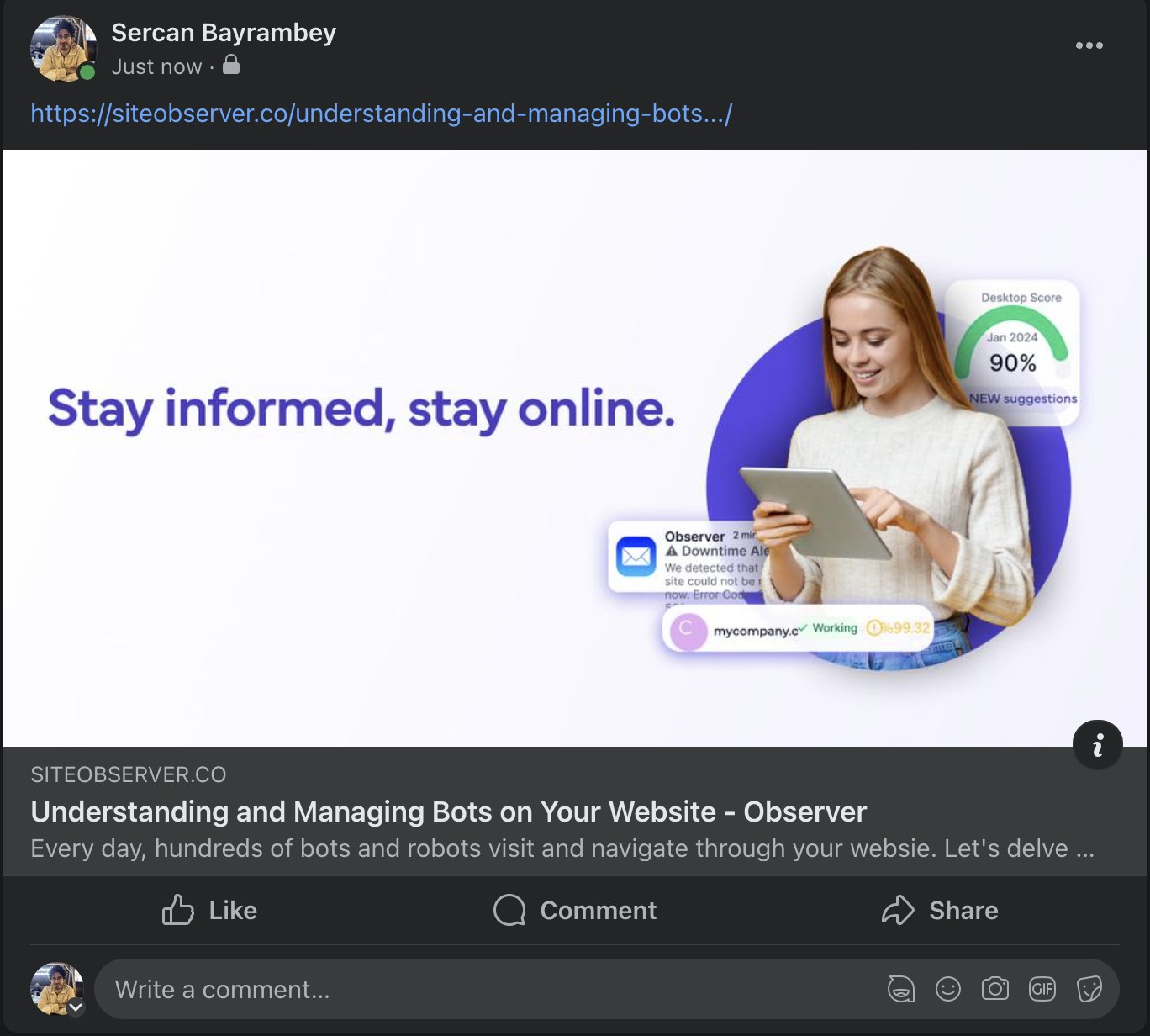
OG (Open Graph) tags are a protocol developed by Facebook to enhance the captivating and visually appealing presence of our web pages on social media. This protocol allows us to see a preview of our website pages when sharing them on social platforms or sending a link to a friend via WhatsApp. Below, you can see an example of how Observer’s blog posts appear on social media platforms through OG tags.

Advantages of OG (Open Graph) Tags
More Engaging Shares
In today’s social media landscape, many platforms can automatically generate a preview box for content, even without OG tags on the website. However, the selected image, title, and description may not be under your control, leading to less engaging shares. With OG tags, you can customize all of these elements, making your shares more captivating.
Higher Conversion Rates
This point is actually connected to the first one. More engaging shares can increase your click-through rate, resulting in more clicks to your website and ultimately higher conversion rates. Thanks to OG tags, you have the ability to enhance the appeal of your content and attract more user interaction.
How to Add OG (Open Graph) Tags to Our Website?
To add these tags to your website, you need to insert the necessary code between the <head></head> tags of your website. If you’re using a CMS like WordPress, you can automate this process by using plugins such as Yoast SEO. Let’s examine an example HTML code containing OG tags below.
<!DOCTYPE html> <html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Open Graph Tags -->
<meta property="og:title" content="Page Title">
<meta property="og:type" content="website">
<meta property="og:url" content="https://siteobserver.co">
<meta property="og:image" content="https://siteobserver.co/wp-content/uploads/2023/12/logo2.png">
<meta property="og:description" content="Page Description">
<meta property="og:site_name" content="Website Name">
<!-- Other Open Graph Tags-->
<title>Web Page</title>
</head>
<body> <!-- Page Content --> </body>
</html>
As you can see in the code snippet above, you can incorporate OG (Open Graph) annotations into your site using the <meta> tag.
Which OG (Open Graph) Tags Are Most Common?
| Tag | Use | Purpose |
|---|---|---|
| og:title | <meta property="og:title" content="Page Title"> | Title to appear in thumbnail. |
| og:site_name | <meta property="og:site_name" content="Website Main Title"> | Website main title to appear in thumbnail. |
| og:description | <meta property="og:description" content="Page Description"> | Description to appear in thumbnail, can be 1-2 sentences. |
| og:url | <meta property="og:url" content="https://siteobserver.co/example"> | The address of your web page, can be same as your canonical address. |
| og:image | <meta property="og:image" content="https://siteobserver.co/logo.png"> | Image url to appear in thumbnail.. |
| og:type | <meta property="og:type" content="article"> | Type of your page. Values such as website, article, depending on the type of the page.You can access all OG tag types from here. |
| og:locale | <meta property="og:locale" content="en_US"> | Language code of your page You can access all language codes from here. |
Of course, OG tags are not limited to the ones mentioned above. To see all OG tags, you can visit https://ogp.me/#metadata.
X Tags (Twitter Cards)

Twitter (formerly known as X) has a protocol similar to OG tags. This protocol allows you to make your X shares more detailed. These are called Twitter Cards. Twitter cards include four types; let’s take a look at these types.
Summary Card
The Summary Card is one of the simplest but most commonly encountered cards, consisting of a title, description, and image. If the visual you want to display is of a small size, you can choose this card. The usage is as follows:
<meta name="twitter:card" content="summary"> <meta name="twitter:title" content="Page Title"> <meta name="twitter:description" content="Page Description"> <meta name="twitter:image" content="https://siteobserver.co/wp-content/uploads/2023/12/logo2.png">
As you can see, it closely resembles the usage of OG tags.
Summary Card with Large Image
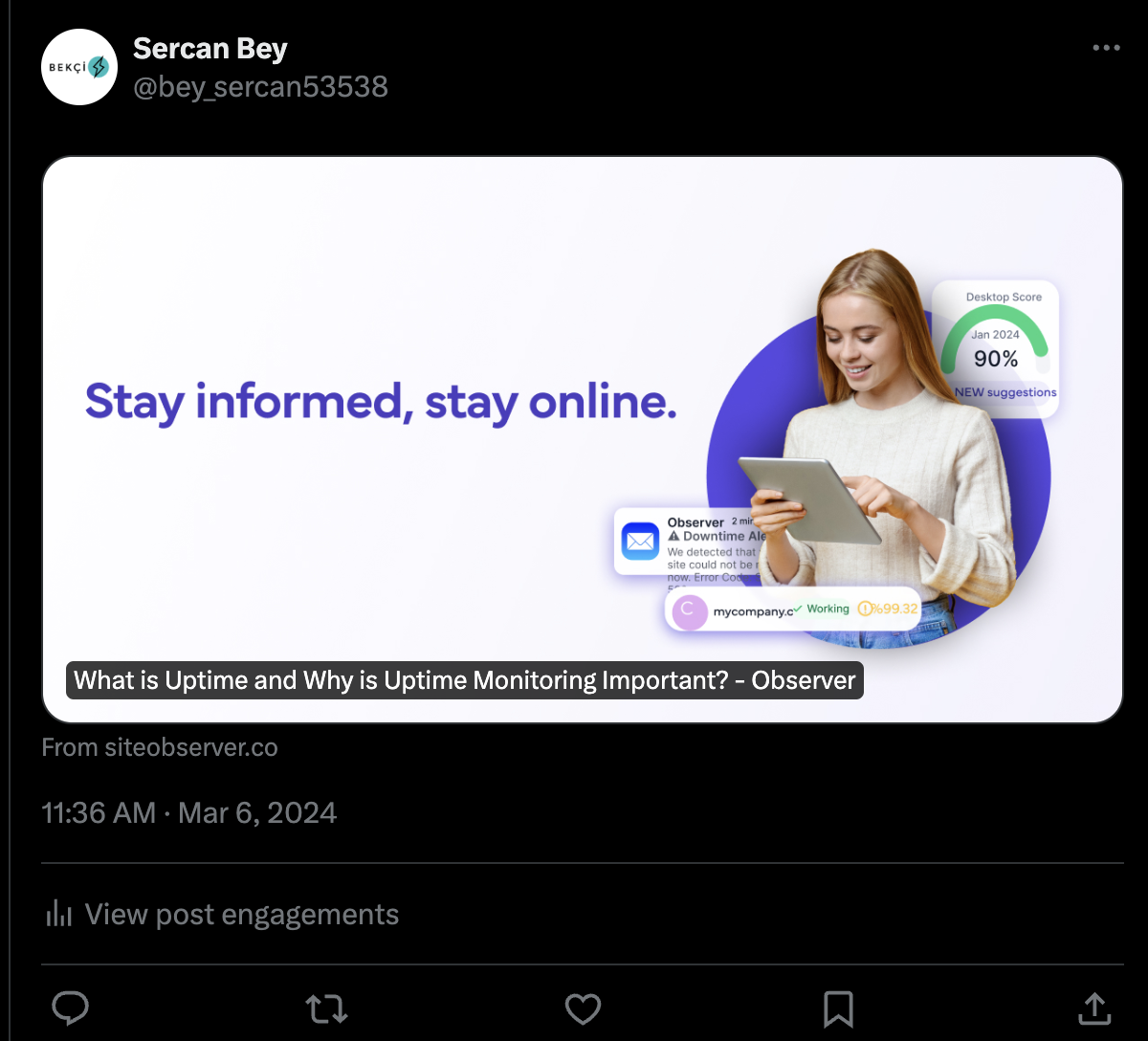
This card type features a larger image, with the title and description taking a more background role. As seen in image above, we use this type when sharing our blog posts. If you want a larger image to appear in your shares, you can choose this card type. To select this card type, you need to change the “twitter:card” setting in your code to “summary_large_image” as shown below:
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:title" content="Page Title"> <meta name="twitter:description" content="Page Description"> <meta name="twitter:image" content="https://siteobserver.co/wp-content/uploads/2023/12/logo2.png">
App Card
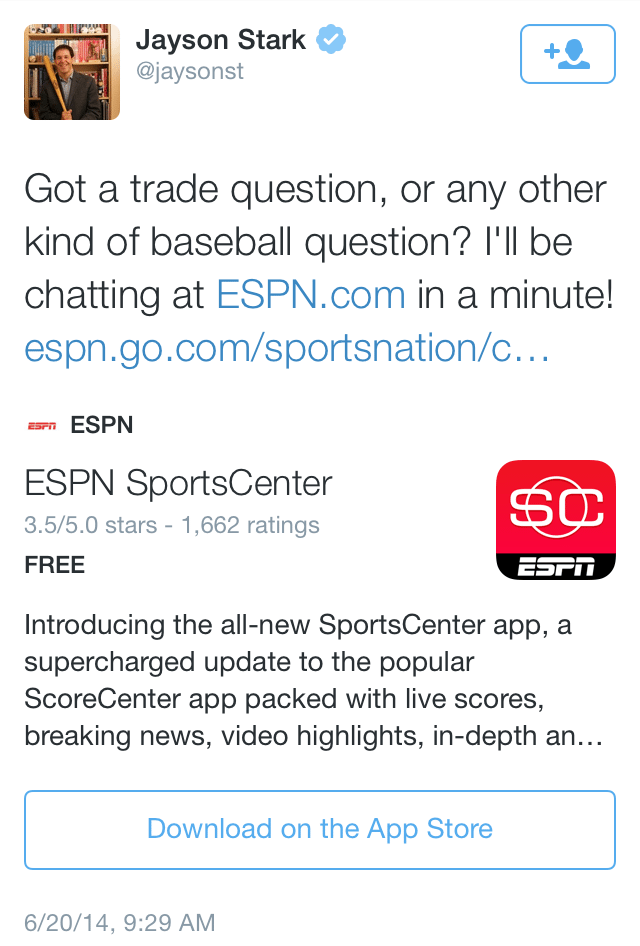
With the App Card type, you can provide a direct link to your mobile application, as shown in the image below. This way, you can directly redirect your users to your mobile application.
An example code for the App Card is as follows:
<meta name="twitter:card" content="app">
<meta name="twitter:description" content="App description">
<meta name="twitter:app:country" content="App country (ex: US)">
<meta name="twitter:app:name:iphone" content="Name of the app on iPhone (ex: Observer)">
<meta name="twitter:app:id:iphone" content="iPhone app id (örn: 929750075)">
<meta name="twitter:app:url:iphone" content="iPhone address off app: (örn: cannonball://poem/5149e249222f9e600a7540ef)">
<meta name="twitter:app:name:ipad" content="Name of the app on iPad (ex: Observer)">
<meta name="twitter:app:id:ipad" content="iPad app id (ex: 929750075)">
<meta name="twitter:app:url:ipad" content="iPad address of app: (ex: cannonball://poem/5149e249222f9e600a7540ef)">
<meta name="twitter:app:name:googleplay" content="Google Play name of app (ex: Observer)">
<meta name="twitter:app:id:googleplay" content="Google Play id off app (ex: com.algoritmik.observer)">
<meta name="twitter:app:url:googleplay" content="Google play address of app (ex: https://cannonball.fabric.io/poem/5149e249222f9e600a7540ef)">
Player Card
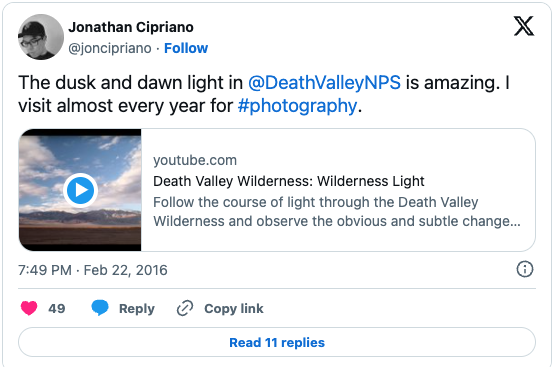
The Player Card is a card displayed to play files such as videos or audio on your website. You can see an example of this when you share a video from YouTube.
Common Issues When Using OG (Open Graph) Tags
Changes Not Reflecting
The issue of changes not reflecting immediately may be due to the social media application in use caching your website. To resolve this, you may need to instruct those platforms to re-scan my website or wait until the cache expires. Below are links to clear the cache on popular social media applications. By visiting these links and scanning your page, you should be able to see the changes.
- Clear Facebook’s sharing cache and preview tool: https://developers.facebook.com/tools/debug/
- Clear Twitter (X)’s sharing cache and preview tool: https://cards-dev.twitter.com/validator
- Clear LinkedIn’s sharing cache and preview tool: https://www.linkedin.com/post-inspector/
Image Not Appearing
Another common issue is the image not appearing. The most common reasons for this problem are an incorrect image address or the image type not being supported. Currently, supported image file extensions on popular social media applications include JPG, PNG, WEB, GIF (no animation, only the first frame is taken). Vector file extensions like SVG are not supported.
Website Performance Monitoring with Observer
At Observer, we consistently track the performance of your website and report these metrics to you. To start a free trial with Observer, click here now.
Select free plan to meet or have a powerful assistant that includes all our features.