Effective Resource Handling for Faster Web Performance
This blog post delves into best practices for resource management, from using CDNs to minimize latency to leveraging advanced loading techniques.

Effective resource management is crucial for ensuring your website loads quickly and runs smoothly. Every element from images and scripts to CSS files plays a critical role in both performance and user experience. With rising expectations for rapid web experiences, it’s essential to optimize how these resources are handled.
This blog post delves into best practices for resource management, from using CDNs to minimize latency to leveraging advanced loading techniques. Additionally, we’ll explore how tools like Observer’s Load Size Graph and Resources Waterfall can provide valuable insights into resource usage and performance, helping you make data-driven decisions to enhance your website’s efficiency.
Why Resource Management Matters
Website performance can directly influence user engagement, retention, and conversion rates and effective resource management emerges as a critical factor. Every element on a website has the potential to impact how quickly and smoothly the website operates. Managing these resources properly isn’t just about improving page load times; it’s about enhancing the overall user experience and ensuring the scalability of your digital assets.
Enhanced User Experience
Web users have increasingly high expectations for fast and responsive sites. Studies consistently show that slower websites lead to higher bounce rates and lower user satisfaction. Effective resource management ensures that web pages load quickly and interact smoothly, keeping users engaged and satisfied.
SEO Benefits
Search engines, particularly Google, prioritize website speed and user experience in their ranking algorithms. Websites that load faster and provide a stable, efficient user experience are more likely to achieve higher rankings in search results, increasing visibility and organic traffic.
Cost Efficiency
Efficient resource management can significantly reduce the amount of data transferred between the server and the user, thereby decreasing hosting and bandwidth costs. For high-traffic sites, this can translate into substantial savings.
Reduced Resource Consumption
Optimizing the files and scripts that run on a website not only boosts performance but also minimizes the computational power required to process them. This aspect is particularly important for users on mobile devices or those with limited hardware capabilities.
Scalability
As a website grows in content and complexity, resource management becomes even more crucial. A well-structured approach to resource handling ensures that increases in site content and traffic don’t lead to degradation in performance.
Guideline to Effective Resource Management
Effective resource management can be divided into three critical phases: first, reducing the size of resources; second, optimizing their delivery; and third, employing efficient loading techniques. By methodically approaching each phase, you can significantly enhance your website’s performance and user experience.
Reducing Page Load Size
Minimize the amount of data that needs to be loaded when a user accesses your website.
1. Image Compression
Use tools to reduce the file size of images without sacrificing quality. Compressed images load faster, improving response time.
2. Using SVGs Over Image Files
Where appropriate, replace complex images with scalable vector graphics (SVGs). SVGs are often smaller in file size and scale better, making them ideal for icons and logos.
3. Minifying CSS, JS, and HTML Files
Remove unnecessary characters from code files, such as whitespace, comments, and block delimiters. Minification reduces file size, which speeds up page loading times.
Optimizing Resource Delivery
Enhance the way resources are served and managed to speed up their delivery to the user.
1. Leveraging Browser Caching
Configure your server to set proper HTTP headers for caching static resources. This encourages browsers to store these files locally, reducing load times on subsequent visits.
2. Using a Content Delivery Network (CDN)
Distribute your content across multiple, geographically dispersed servers by implementing a CDN. This puts data closer to users, decreasing latency and improving site speed.
3. Reducing DNS Lookups
Minimize the domains from which your content is loaded. Fewer DNS lookups mean faster site response times as the user’s browser spends less time resolving domain names.
Efficient Loading Techniques
Streamline how resources are loaded on your website to ensure users can interact with the page as quickly as possible.
1. Asynchronous and Deferred Loading of Scripts
Modify the way scripts load on your page by using async and defer attributes in your script tags. This prevents JavaScript from blocking the rendering of the page, improving perceived load time.
2. Optimizing the Critical Rendering Path
Analyze and streamline the critical rendering path by reducing the impact of render-blocking resources. This involves ordering styles and scripts in a way that pages render more quickly.
3. Using Preload and Prefetch Techniques
Preload key resources to ensure they are loaded early. Prefetch resources that will be needed in the future to speed up their load time when they are actually needed.
By following these guidelines across the three phases of resource management, you can ensure your website is not only fast but also efficient and enjoyable for users. Each step you take to minimize sizes, optimize delivery, and streamline loading will collectively contribute to a superior overall performance, aligning with both user expectations and technical SEO standards.
Analyzing and Optimizing with Observer
To truly harness the power of effective resource management, utilizing robust tools like those offered by Observer can provide invaluable insights and actionable data. Observer features two key functionalities designed to aid in the analysis and optimization of web resources: the Load Size Graph and the Resources Waterfall. Each tool is tailored to help you understand and improve the way resources are handled on your website.
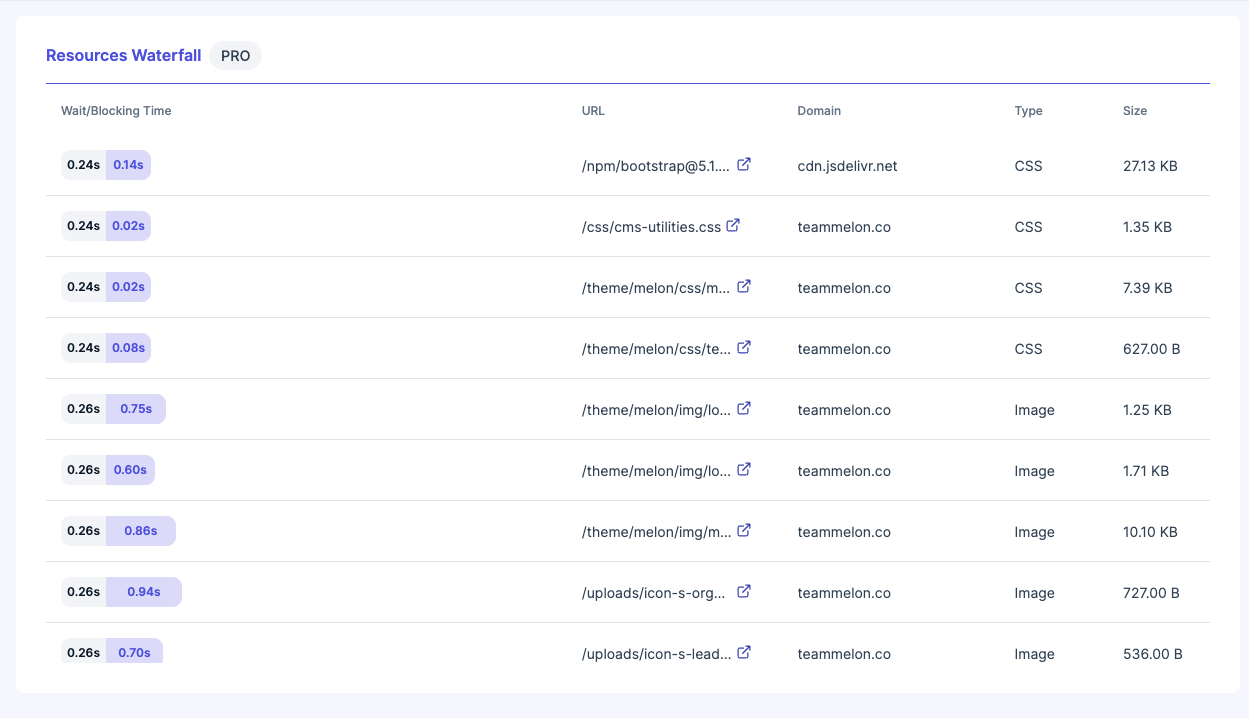
Resources Waterfall
The Resources Waterfall provides a detailed list of all resources loaded when a page is accessed. It displays each resource along with its size and the time it takes to load, including any wait or blocking periods.
Understanding the order in which resources load is crucial for optimizing the critical rendering path. The Waterfall allows you to see which resources are blocking or delaying page rendering, so you can rearrange or defer their loading as needed.
By examining the wait times and load durations in the Waterfall, you can identify which resources are performance bottlenecks. This information is key to deciding whether to remove, replace, or optimize these resources to enhance overall site performance.

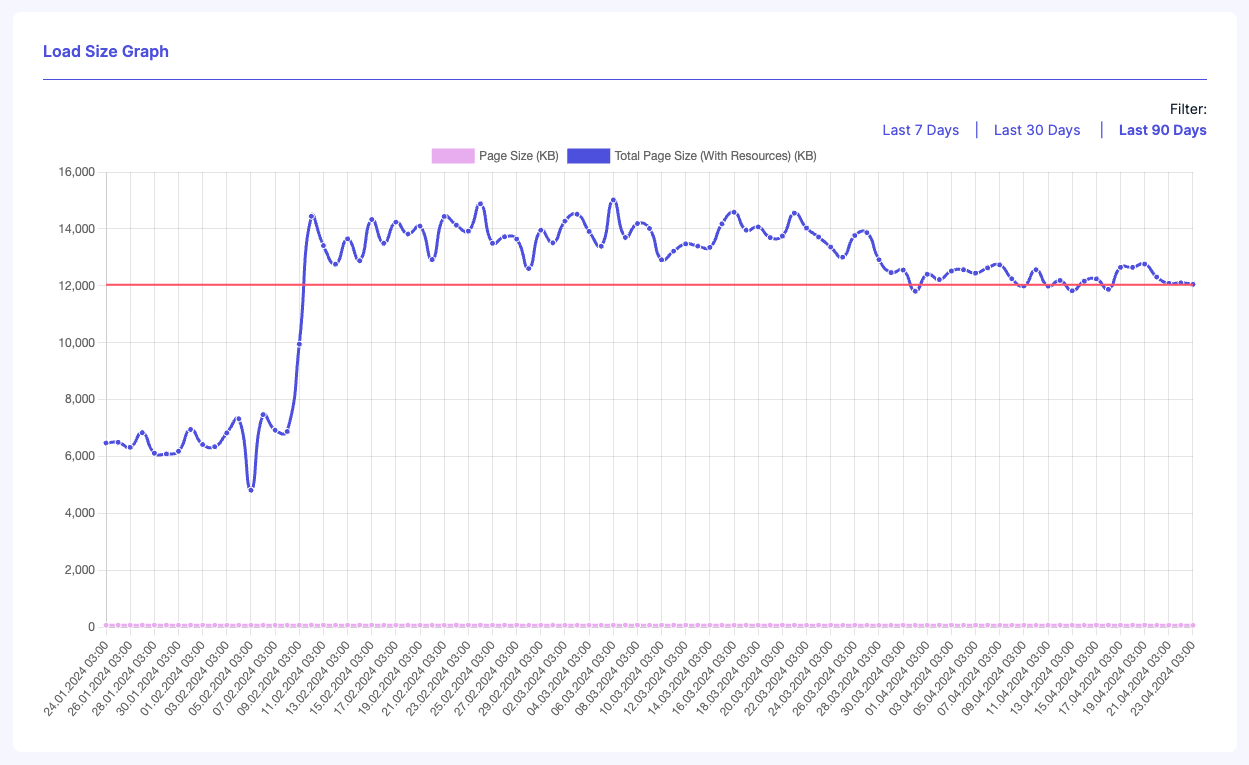
Load Size Graph
The Load Size Graph provides a visual representation of the total page size of your website over time, broken down by various resources such as JavaScript, CSS, fonts, and images.
By tracking changes in page size hourly, you can identify trends that may indicate inefficiencies. For example, a sudden increase in page size could be traced back to the addition of a new script or image, prompting a review of its necessity and efficiency.
The graph helps pinpoint which types of resources are contributing most to your page size. This enables targeted optimizations, such as compressing images or minifying specific files that disproportionately affect load times.

Together, these tools from Observer offer a comprehensive suite for monitoring and refining the use of web resources. They not only provide the data needed to make informed decisions but also empower website owners and developers to take proactive steps in resource management. By leveraging the Load Size Graph and Resources Waterfall, you can ensure that your site remains lean, fast, and user-friendly, ultimately leading to a better user experience and improved SEO rankings.
With Observer’s powerful analytics tools at your disposal, you have everything you need to master the art of resource management. From monitoring trends with the Load Size Graph to identifying bottlenecks with the Resources Waterfall, Observer equips you with the insights to optimize your website’s performance efficiently. Don’t let resource management challenges slow you down. Register now with Observer, start analyzing your website’s resource usage today, and take the first step towards delivering a faster, more responsive user experience. Sign up for Observer and transform the way you manage your website’s resources.
Select free plan to meet or have a powerful assistant that includes all our features.