
Monitoring
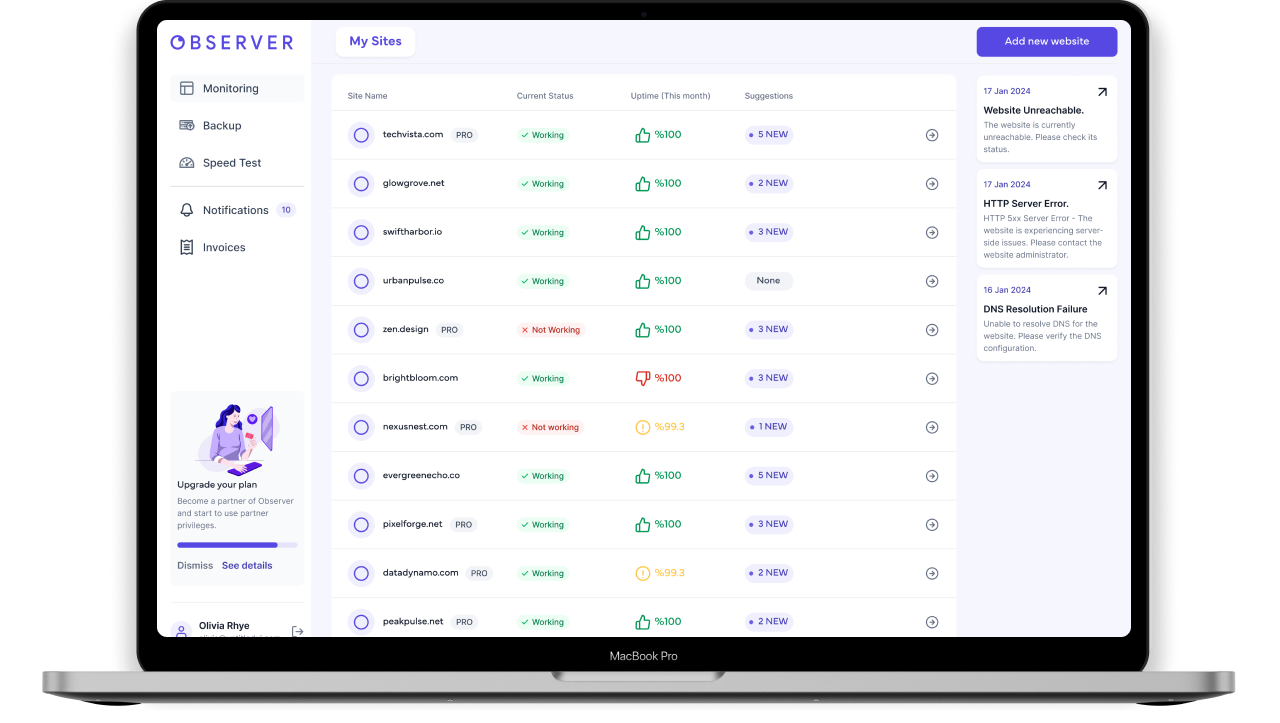
Observer’s Monitoring suite provides real-time insights into your website’s uptime, performance metrics, and user experience signals.
Register for FreeEvery Second Counts, Every Detail Monitored.
Observer’s Monitoring suite provides real-time insights into your website’s uptime, performance metrics, and user experience signals. From tracking page load times to identifying critical performance bottlenecks, our comprehensive monitoring tools ensure your website operates at peak efficiency, delivering a seamless experience to your visitors.

Uptime Monitoring
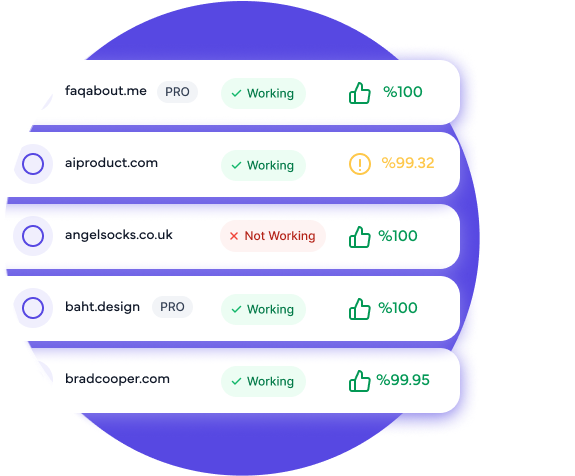
Ensure your website is always accessible to your audience with Observer’s Uptime Monitoring. Our system continuously checks your site's availability, alerting you instantly to any downtime, so you can quickly address issues and maintain a reliable online presence.
Domain DNS change tracking
Stay informed of any changes to your domain and DNS settings with Observer’s tracking feature. Receive notifications of updates or unauthorized modifications, safeguarding your website's integrity and preventing potential disruptions.
Page response time tracking
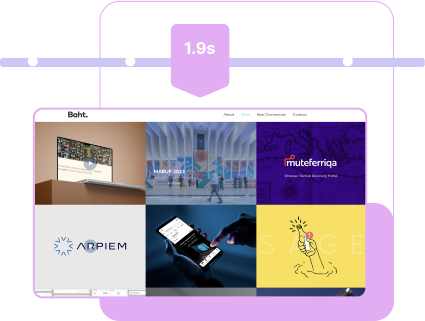
Monitor the responsiveness of your web pages with Observer’s Page Response Time Tracking. Identify delays in serving content to your users, enabling you to pinpoint and rectify server or backend issues for an optimized user experience.
Page loading timeline
Observer’s Page Loading Timeline offers a visual breakdown of your website's loading performance. Understand how each resource contributes to the total load time, helping you to make targeted improvements and speed up page delivery.

Pagespeed signal tracking
Optimize your site’s performance with Observer’s Pagespeed Signal Tracking. Monitor key metrics like Time to First Byte (TTFB), First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Interaction to Next Paint (INP) to ensure a fast, smooth user experience.
External resources load times
Evaluate the loading times of external resources with Observer. By understanding how third-party scripts, images, and CSS affect your site, you can take action to reduce bloat and enhance speed.
Browser console
Keep an eye on the health of your website with Observer’s Browser Console Monitoring. Automatically capture and analyze console errors, warnings, and messages, helping you to quickly troubleshoot and maintain site functionality.
Resource filesize tracking
With Observer’s Resource Filesize Tracking, monitor the size of your website’s resources. Identify large files that could be slowing down your site, and optimize them for faster load times and a better user experience.
Google Pagespeed tracking
Leverage Observer’s Google Pagespeed Tracking to keep tabs on your website’s performance scores. Receive daily insights and recommendations to improve your site's speed and user experience, based on Google's latest standards.
Start now for free
Select free plan to meet or have a powerful assistant that includes all our features.
Register for Free Discover