Heading Hierarchy – How Should Headings Be Structured for a Healthy Website?
When it comes to SEO (Search Engine Optimization) nowadays, one of the first things that comes to mind is quality content. However, if we do not present this content on our website with proper markup, we risk diminishing the quality of our content. One of the key aspects in this regard is appropriately titling our content. Let’s delve into the details.

What Do We Mean by Heading Hierarchy?
The content you write for your website is not much different from a Word document. Just as we classify our content into subheadings in a Word document, we should structure the headings of our content on the website in a similar way.
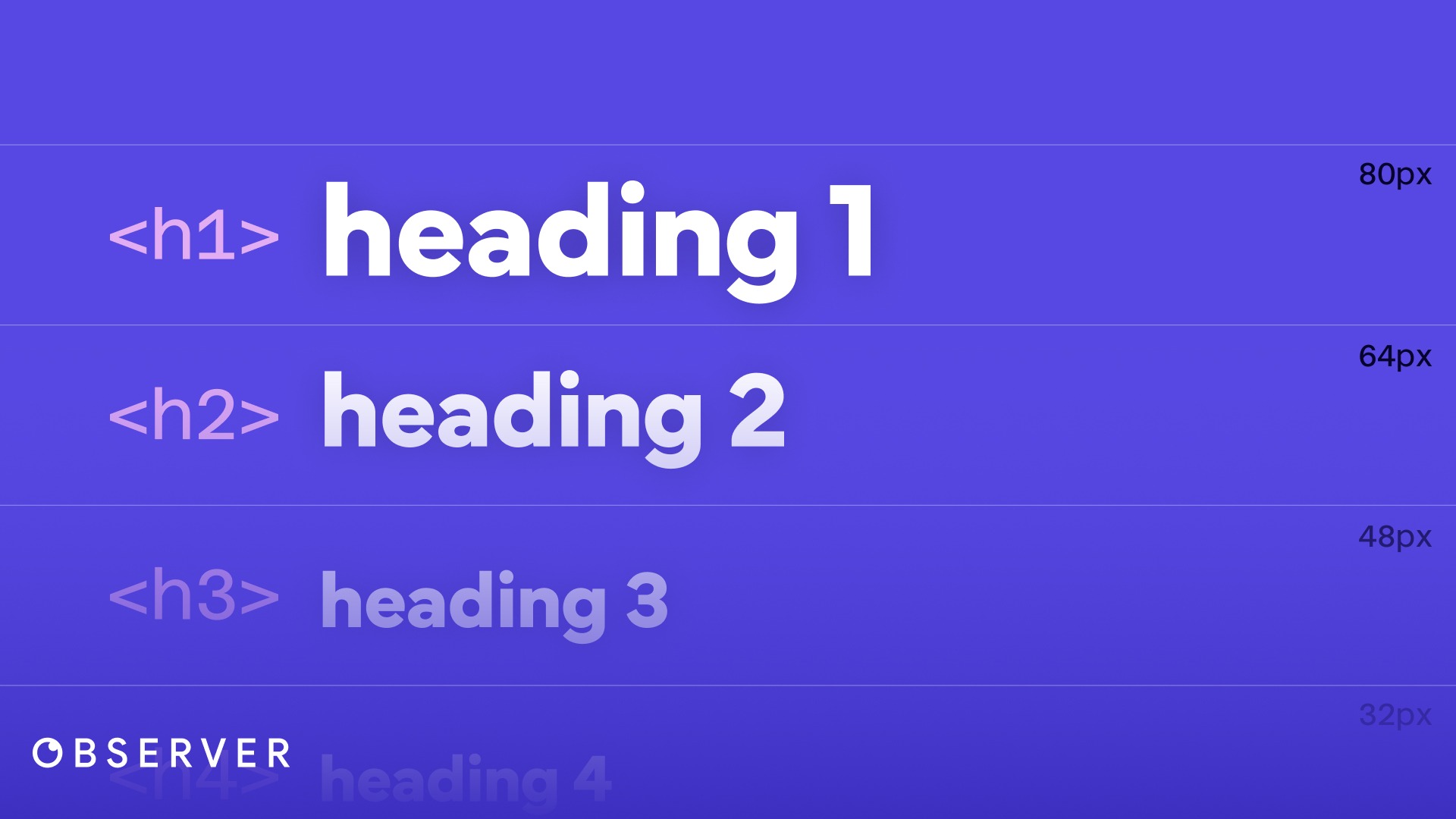
In this context, there are six different levels of heading types that we can use when preparing content for our website. Heading hierarchy is the name given to arranging these headings in a hierarchical order based on their importance in the content. If we want to enhance the quality of our website’s content, it is crucial to structure the headings of our content in a correct hierarchy.

How Should the Headings of a Healthy Website Be?
When structuring the headings of a healthy website, we should consider the following headings:
Each Page Should Have One Main Heading (H1)
We mentioned that we should think of the content of our website like a Word document, and just as any text cannot have multiple main headings, the content on our website cannot have multiple main headings either. First, we should choose a main heading for our content and place it on our page using the <h1> tag.
Headings Should Be Hierarchically Ordered
Actually, the most important topic in this article is to order the headings hierarchically. We should structure all the headings on our page hierarchically, without disrupting the sub-top order. Let’s examine this with examples. Let our topic be “Places to Visit in Izmir”.
Example 1 – Incorrect Usage
<h2>Places To Visit In İzmir</h2> <h2>Çeşme</h2> <h4>Çeşme's Beaches</h4> <h3>The Ilıca Beach</h3> <p>....</p> <h6>Bostanlı</h6>
Example 2 – Correct Usage
<h1>Places To Visit In İzmir</h1> <h2>Çeşme</h2> <h3>Çeşme's Beaches</h3> <h4>The Ilıca Beach</h4> <p>....</p> <h2>Bostanlı</h2>
In Example 2, as seen, the headings are properly structured. Firstly, there is a main heading, followed by a second-level heading “Çeşme,” then an underheading “Çeşme’s Beaches” under Çeşme, where the beaches of Çeşme are explained. Afterwards, there is again a second-level heading introducing a new “place to visit” titled “Bostanlı.” This way, our content is properly titled in a healthy structure.
Heading Tags Unrelated to Content Should Not Be Given
One of the most common mistakes made on websites is the addition of heading tags to unrelated places just to change the text size. Many websites have heading tags placed in locations that are entirely unrelated to the content. Bootstrap, for example, in its documentation, uses an <h6> tag for the title of a modal. So, if you add a Bootstrap modal to your page as shown in the example, you are adding an independent level 6 heading, disrupting the hierarchy. In summary, even if you write your content correctly, there may be headings placed in unrelated locations on your site.
Observer and Performance Recommendations
As Observer, we monitor your website’s performance and provide feedback on such matters. If you’d like to add a performance observer to your website right away, you can try Observer for free.
Select free plan to meet or have a powerful assistant that includes all our features.